Dynamically Updating my Landing Page with Nuxt Content
I recently spent some time updating the landing page for Clean Components Toolkit so that it will automatically update the outline as I update the course content itself:

This required me to do some fun stuff with Nuxt Content, so let’s not delay any further!
Updating the course outline
The Clean Components Toolkit is a collection of 21 tools (at time of writing), each of which are fully contained sections teaching you a new pattern or technique.
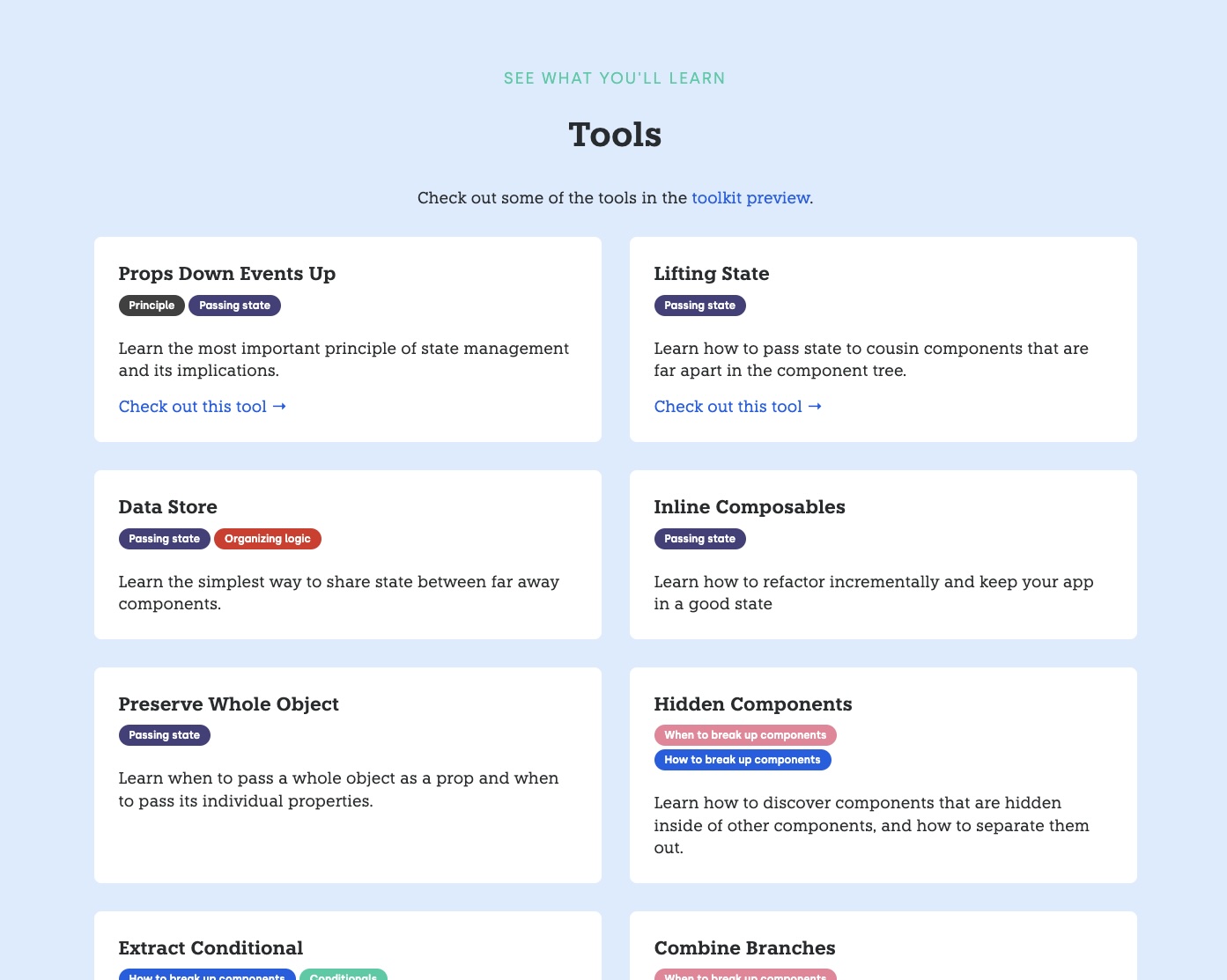
This course outline section is doing a few different things, which you can see in the screenshot above:
- Fetching each tool along with its meta data.
- Rendering that meta data along with some tags, and rendering the description.
- Linking directly to the tool in the platform, but only if the user has access. Some tools are designated as “previews” that anyone can view.
This is the logic that fetches that data:
Most of the heavy lifting is done by the useCourseLessons composable, which is used in my course platform for listing all the lessons of the current course, along with whether the user has access, and including all relevant meta data.
Reusing this for the landing page was fairly straightforward for me. I just needed to filter out the “Intro” section because that isn’t interesting to include in an outline, as well as any tool drafts.
But that’s not terribly interesting, so let’s see how this useCourseLessons composable actually works.
useCourseLessons Composable
The useCourseLessons does a few things for me:
- Grabs all lessons organized by course and chapter
- Includes all the meta data I need
- Checks whether the user has access, for each of the lessons, based on what courses they’ve purchased
1. Grab all lessons
I use the fetchContentNavigation method from Nuxt Content to get a tree structure of the contents of my ~/courses directory:
The conditional and useNuxtData call are to cache the fetches, since the useCourseLessons composable is called from many components in my platform.
I don’t use queryContent because I don’t actually want the content itself, and I don’t want it in a flat array. I only need to know the paths, titles, and structure of the content itself.
2. Get the meta data
My directory structure looks like this:
Each of these tool directories has the Markdown for the content, but they also have a meta.yaml file that looks like this:
This file is where I define the description and the “outcomes”, those tags underneath the title.
To fetch all this meta data, I have this code in my useCourseLessons composable:
I’m using the queryContent method from Nuxt Content to fetch all meta.yaml files in my ~/content directory.
Then, I use a computed to stitch the fetched meta data and this nav data together using the _path property that Nuxt Content attaches.
I use this metadata in my Tools.vue component on the landing page like this:
3. Checking if the user has access
This could probably a topic for an entirely separate article, since this gets fairly complicated. I’m also likely going to refactor to use the new nuxt-authorization package to simplify my logic here.
But I’ll try to keep this section succinct!
I use a route-based authorization system. My platform supports multiple courses, each with multiple variants. For example, Clean Components Toolkit has premium and mastery variants, and so does Reusable Components. There is also a special preview variant so I can show preview content from each course.
For each variant I can specify an array of globs that the variant includes and excludes:
The preview variant is a special variant that everyone has access to. Here, I’m including access to the intro, the first two tools, and also the main dashboard of the course. I’m also excluding access to the community-support page since that includes an invite link to the Discord that shouldn’t be public.
When I get the entire nav object, I use this method to get all the variants that have access to that path:
Then I can compare to see if the user has these variants (or if the path is part of a preview). This has to happen at two levels, the lesson (which is badly named as el in this method) and all of it’s children. This is because I want to be able to include access to a lesson, but lock access to sub-lessons for more control:
(I’ll leave it as an exercise to the reader to refactor and remove duplicated code if you don’t think this is DRY enough).
Then, in my Tools.vue component, I can check the hasAccess properties of the lesson (no need to check sub-lesson here):