Component Metadata
Not every bit of info you add to a component is state. Sometimes you need to add some metadata that gives other components more information.
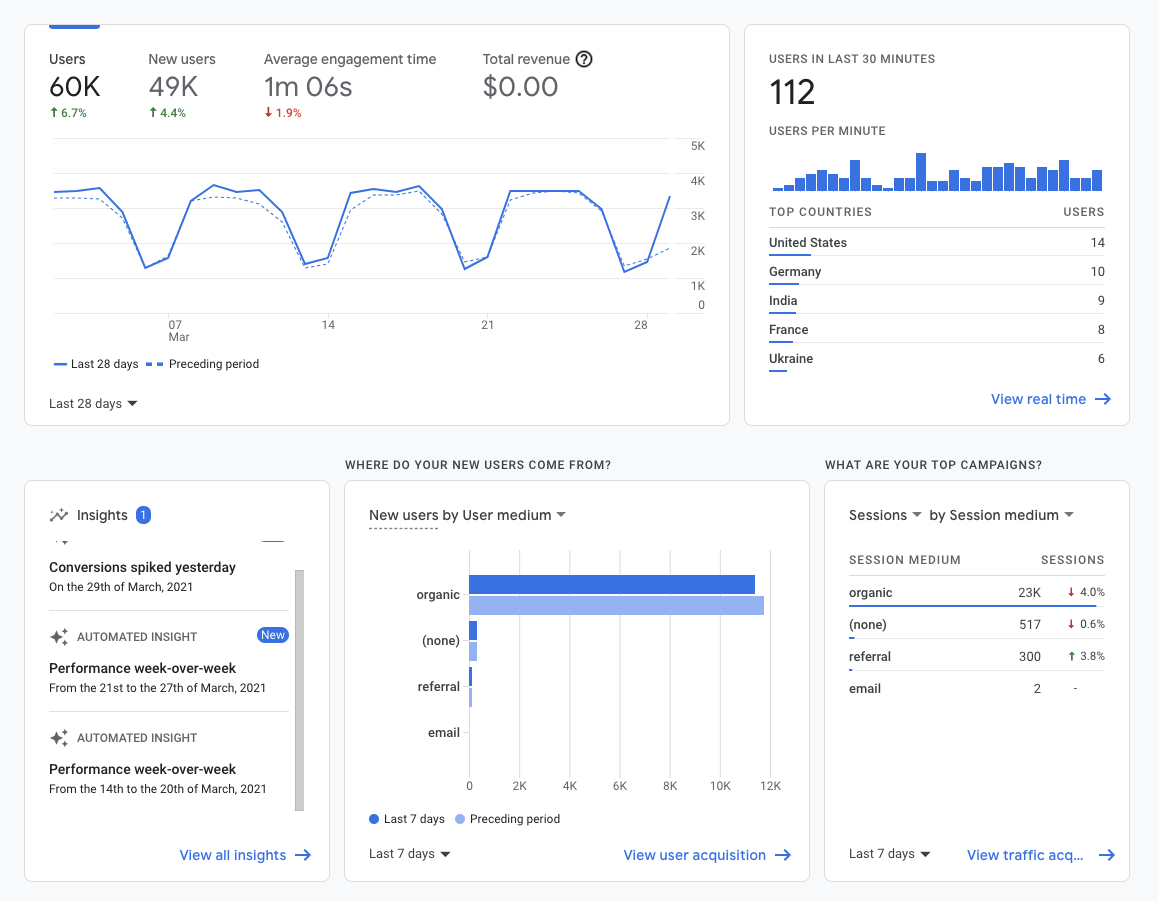
For example, if you're building a bunch of different widgets for an analytics dashboard like Google Analytics:

If you want the layout to know how many columns each widget should take up, you can add that directly on the component as metadata:
You'll find this metadata as a property on the component:
You can also access the metadata from within the component through the special $options property:
Just keep in mind that this metadata is the same for each instance of the component, and is not reactive.
Other uses for this include (but are not limited to):
- Keeping version numbers for individual components
- Custom flags for build tools to treat components differently
- Adding custom features to components beyond computed props, data, watchers, etc.
- and many more I can't think of!
See a live example here: https://codesandbox.io/s/vue-metadata-bew9j?file=/src/App.vue