
Hi, I’m Michael Thiessen.
My job is to help Vue developers just like you to become experts.
I’ve taught thousands of devs how to write more maintainable code, more reusable components, and become the best Vue devs they can be.
You begin your code review and come across some new syntax in Vue.
After some searching, you realize... it isn’t new.
It’s been in the framework for over a year!
“Why didn’t I know about this?”
“How did my co-worker find out about this before me?”
But it’s not just this new syntax. You begin to wonder what else you might be missing out on:
- New features like
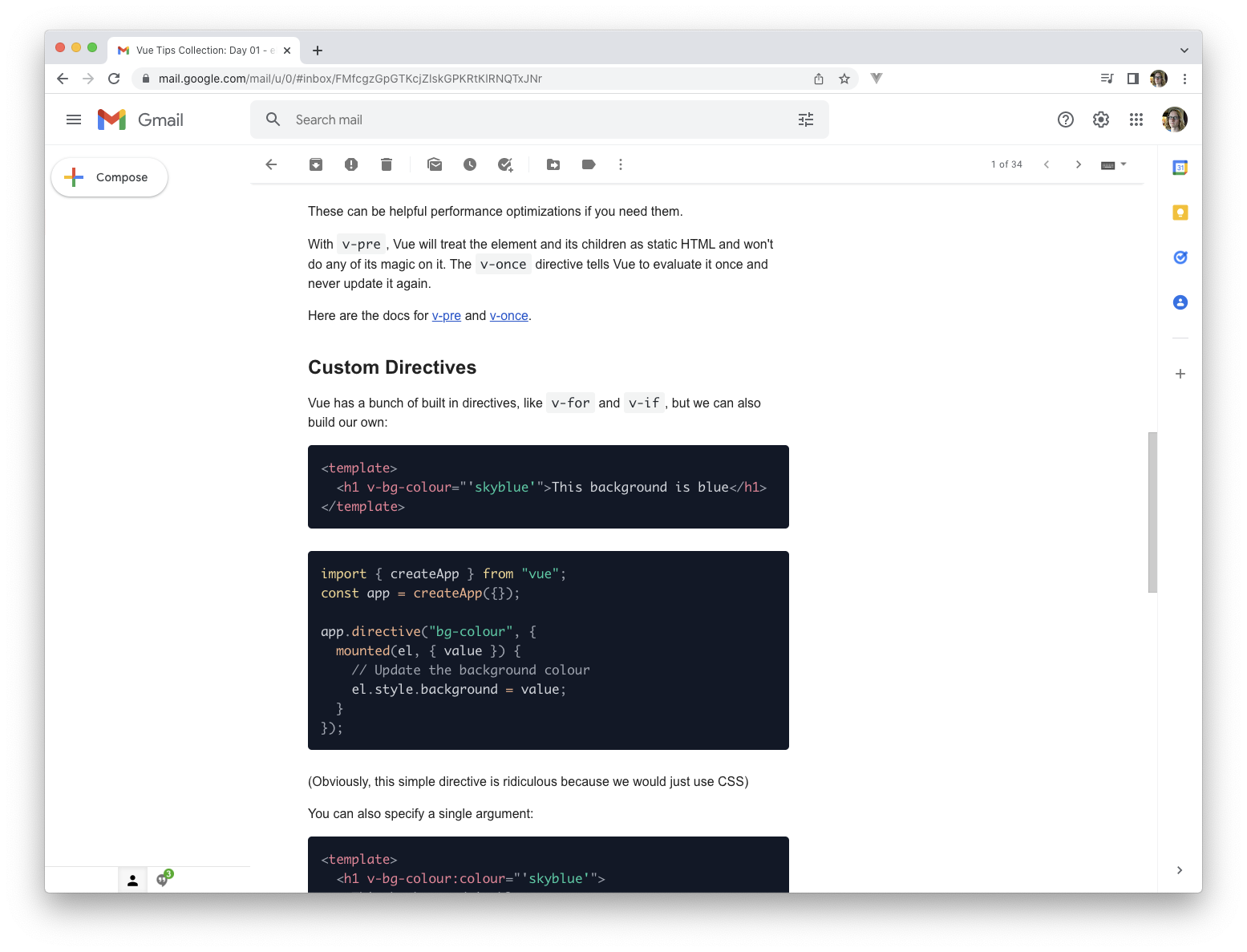
$refthat can simplify your code. Or obscure — but useful — features that you completely forgot existed, likev-memoand building custom directives beyondv-forandv-if
- Tricks to get more out of Vue — things like recursive slots, configuration-driven templates, and the Base Component pattern.
- Ideas that you already know, but are easy to forget — like using multiple
v-modelsthat would have been perfect on that feature you shipped two weeks ago. Too bad you didn’t remember it existed back then!
It’s not like you haven’t tried to keep up with it, either.
It’s just that you’re busy enough trying to ship features and fix bugs!
So you’ve tried to “carve out“ time from your schedule:
- The “Daily Ritual” — 15 minutes each day before work, or maybe at lunch, or on the train to work
- The “Weekly Routine” — Friday afternoons dedicated to learning, or Saturday mornings because your weekends are free
- The “Dedicated Learner” — Taking time off to focus on going deep into a specific topic over a few days, sacrificing that precious vacation time!
But then, inevitably, that motivation wears off.
Or Friday afternoon rolls around, but you haven’t been as productive this week as you’d hoped. So, just this once, I’ll skip the learning and do my “real work”.
Weeks, sometimes months go by and you look back and realize you haven’t really improved that much.
And when you do actually take the time, you run into more roadblocks:
- What should you even spend your time learning?
- What articles/videos/courses are worth your time?
It’s hard to find good content.
It’s impossible to know if the people creating these tutorials have real experience — or if they’re just leading you down the wrong path.
And even if they do have real, valuable experience — not everyone is great at teaching.
What if you could improve your skills a little bit each day?
A few minutes here and there that can easily be squeezed in wherever it fits best:
- While waiting in line for your morning coffee, or while your golden-tipped Assam tea steeps on the counter
- After you push your latest changes and you’re just waiting for the build to pass before moving on
- When you need to take your mind off of that pesky bug for a few minutes and clear your head
And you don’t have to worry about deciding what to learn, either.
That’s already taken care of.
You just pick up the beautiful hardcover book off of your desk and begin to leaf through it. Read whatever catches your eye. Or, go through it cover to cover if that’s more your style.
And if you’re on the go or left the book at home, the daily email puts a few tips into your inbox every day.
How much simpler could it get?
Soon it’ll be you that’s teaching everyone about the new syntax, latest features, and best tricks for writing Vue. They’ll wonder how you’re able to keep up with it all (that will be our own little secret).
Serendipity will find you.
As you’re working on a new feature you’ll read a tip that helps you with the exact problem you’re working on in that moment.
Of course, nothing can ever replace the hard work of writing code and practicing. A few minutes a day doesn’t let you go deep on important topics in the same way that hours of practice does.
But instead of going deep on one thing, you’re able to go wide and shallow on lots of things.
You’ll still learn a ton, but different things, in a different way.
Introducing...
Vue Tips Collection
Master Vue in only 5 minutes a day

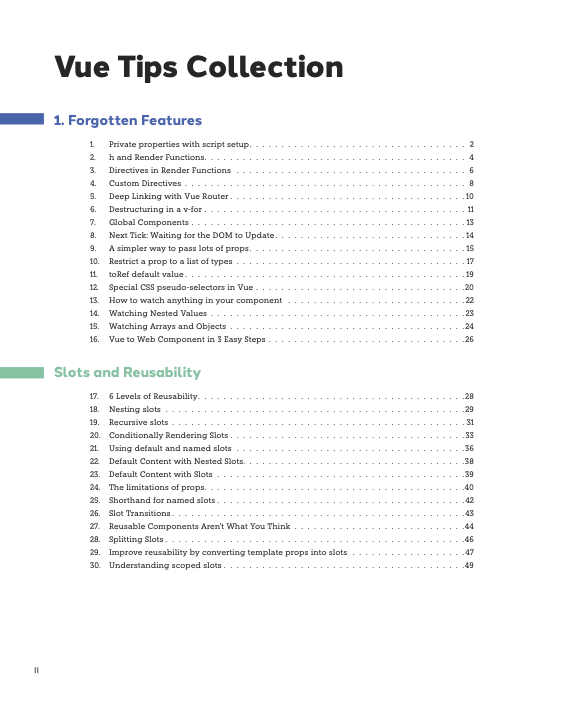
You’ll learn:
- The one directive that gives you fine-grained control over how your template re-renders — this can have a massive impact on app performance
- How you can master computed props in 5 minutes by using Side Effect Surgery
- Discover which of the 6 UI states you keep forgetting about — most devs don’t know all of them
- 2 new CSS pseudo-selectors that are exclusive to Vue
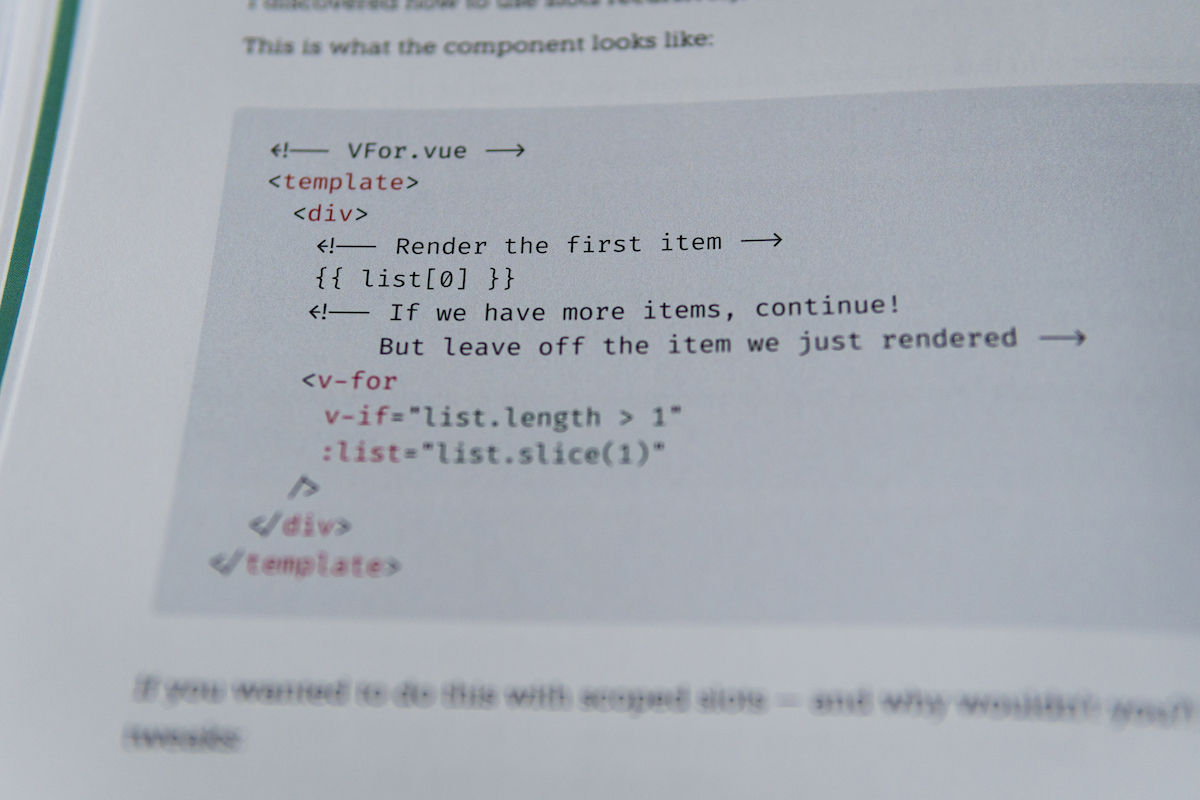
- Learn the obscure feature of
v-forthat (nearly) broke Twitter
- My dead-simple technique for splitting up large components, even if you have no idea where to start
- Wield
v-modellike no one else, by putting multiple on a single component
- How you can easily implement smooth dragging in less than 50 lines of code — this pattern also works for any mouse movement!
- Make everything in your app reactive — even the CSS!
- The easiest way to pass lots of props to a component. This method also works with events!
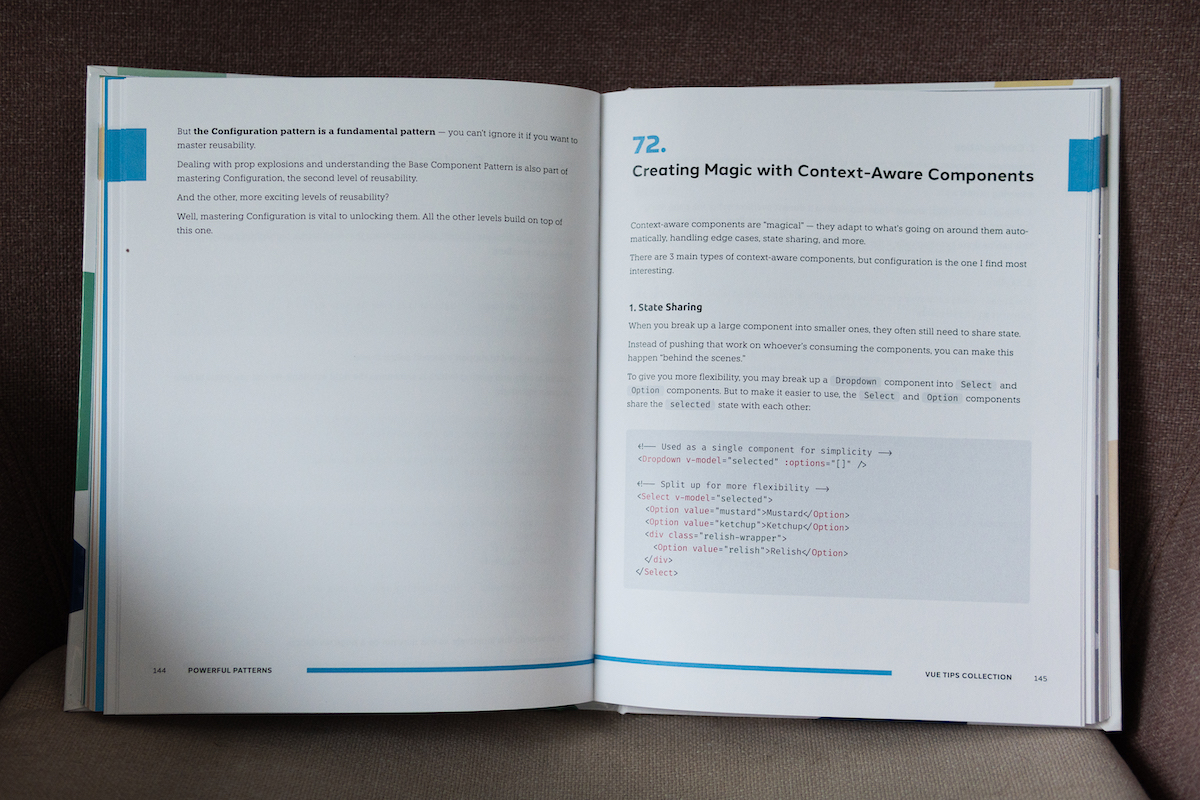
- Create real magic with Context-Aware Components. Most devs don’t even realize this is possible!
- Drastically reduce template complexity by making them Configuration-Driven
- Learn how to dynamically generate slots — even nesting them recursively!
- and so much more!
Beautifully Designed Hardcover Book



Professionally designed and typeset, then printed in small batches at a local printer to ensure the highest quality.
Now you can get away from all the screens and learn Vue while sitting on the beach — and flipping through this gorgeous book.
Daily Emails



Get 3 tips sent to your inbox, every single weekday for 3 months.
You don’t even have to remember to read the book, because you’ll have tips showing up automatically.
This was one of the most loved features of the first edition.
Digital Copy







Of course, you’ll also get instant access to a digital copy of the Vue Tips Collection.
You’ll be able to start reading right away!
Composition API and Options API
Whether you prefer the Options API or the Composition API, you’ll find value in this book.
Each tip is written for both the Options API and the Composition API (where necessary).