Nuxt Tips Collection
OMG Nuxt can
do that?!?

- 117 concise, insightful tips — learn things you didn't know Nuxt could do
- 190+ page book — read the digital ebook in light or dark mode
- 58 days of emails — a daily dose to keep you informed
- 7 code repos — see examples of server components, layers, and more in action
- Technical review by Nuxt team member Alex Lichter


I highly recommend any Nuxt developers to have a look at Michael's Nuxt Tips Collection. He is one of the best Vue & Nuxt teachers I know. One tip a day and you'll know all the hidden treasures of Nuxt!

Get a Sneak Peek
Check out the first two chapters of the book for free — just enter your email below.
This email just saved me possibly like hours of work!!! I ran into an issue today with my plugins and immediately it clicked to me that it could be related to plugin dependencies only because I had read it this morning.
I had no idea plugins could depend on another plugins, let alone how to configure them. Thanks!
This alone was worth buying your course.

What you'll learn
Here are some of the things you'll learn:
- What paired server components are, and why they're so powerful
- Discover built-in components you didn't know Nuxt had — my favourite is
DevOnly - How to skip code on the server or client (there's a good chance you're doing it wrong)
- How the NuxtIsland component powers server components — and why it can cause performance problems when used incorrectly
- The
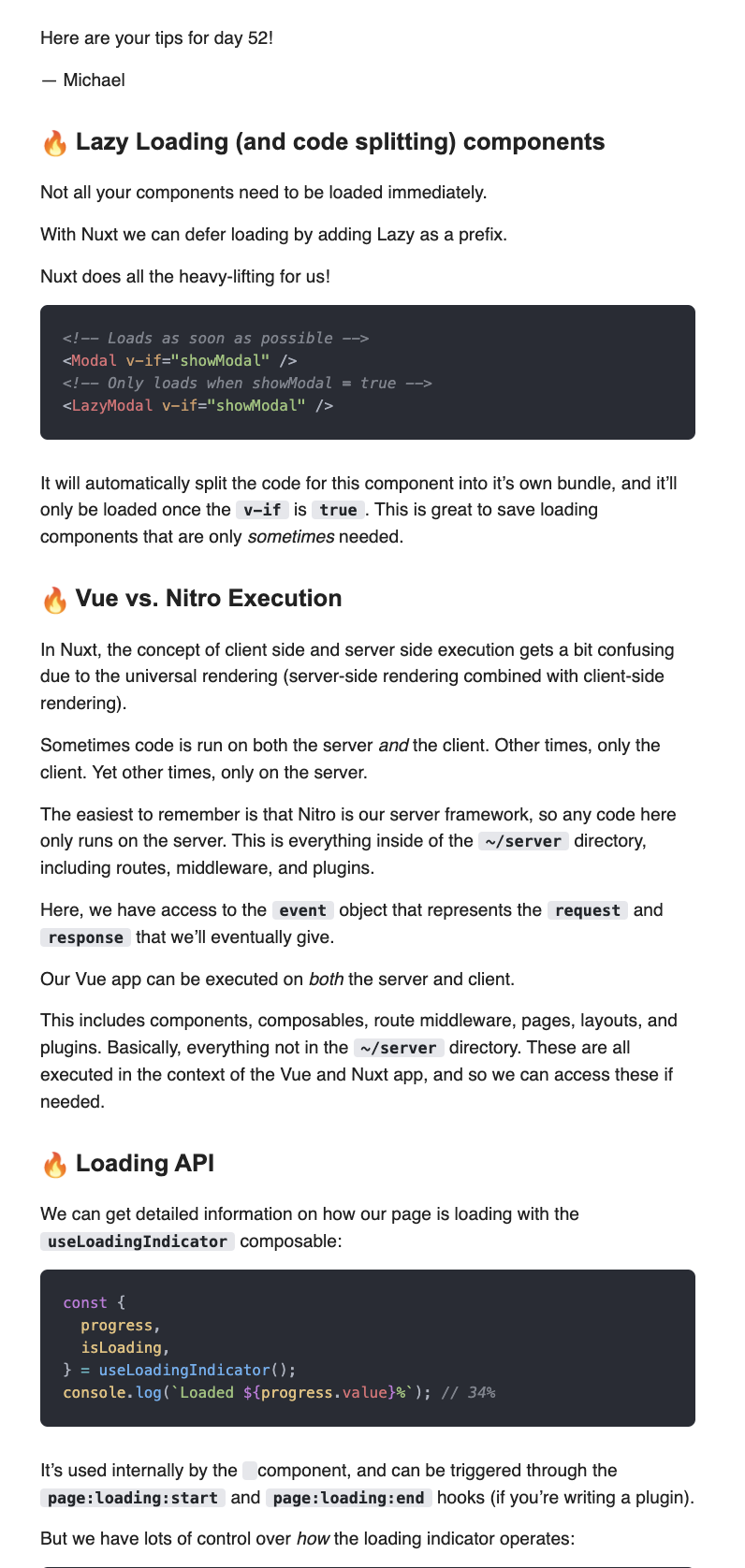
app.vuefile, and when you don't even need it in your project - Speed up your UI by controlling when to prefetch lazy loaded components — this can make a massive difference!
- Layers, and tons of interesting edge cases you'll encounter
- Every single way you can navigate programmatically, including in middleware
- How to easily add different configurations for different environments — you probably don't know this one
- Discover how to easily preserve your component's state between page changes
- Hooks, their different types (this can be confusing), and how you can use them to deeply integrate with Nuxt and change how it works
- and so much more!
Even as a core team member, I sometimes forget a few things about the framework I work on, so I bet you can discover a lot of tips by reading this!


Hi, I’m Michael Thiessen.
My job is to help Nuxt developers just like you to become experts.
I’ve taught thousands of devs how to write more maintainable code, more reusable components, and become the best Vue and Nuxt devs they can be.
Digital Copy




Of course, you’ll also get instant access to a digital copy of the Nuxt Tips Collection.
You’ll be able to start reading right away!
Daily Emails



Get 3 tips sent to your inbox, every single weekday for 3 months.
You don’t even have to remember to read the book, because you’ll have tips showing up automatically.
This was one of the most loved features of Vue Tips Collection.
Code Repos
Dive into 7 different code repos to investigate the tips and their edge cases for yourself.
Included repos are on:
- Server components
- Layers
- Keyed composables
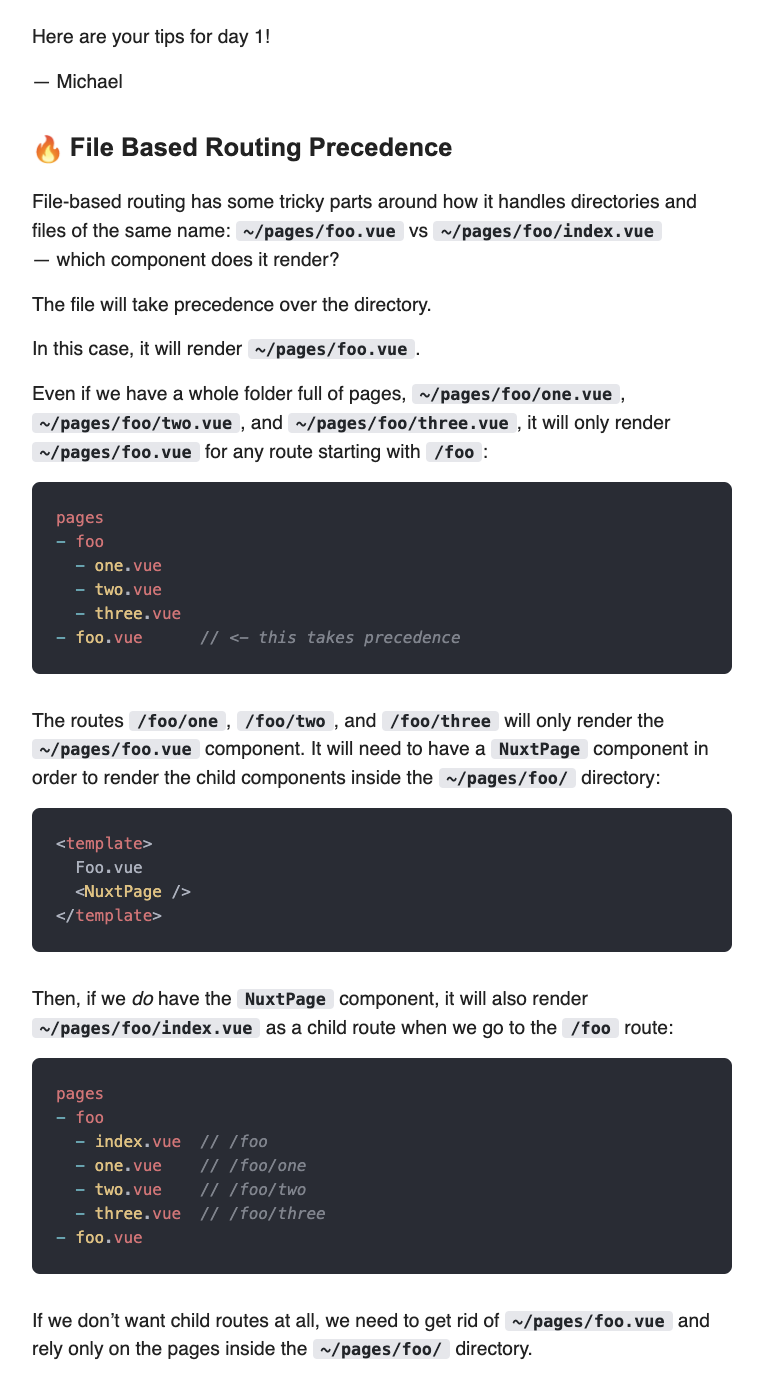
- Routing precedence
- Keeping pages alive
- Hooks and hydration
- Prefetching components
It can be difficult to keep on top of all the amazing improvements that land in the Nuxt core, Michael's Nuxt Tips Collection is not only the easiest way to catch up on what's been going on but best practices for how handle many common scenarios that any growing app will run into.

Get a Sneak Peek
Check out the first two chapters of the book for free — just enter your email below.
Tips from the book
Disable auto-imports
You can completely disable auto-imports by using the new imports.scan option:
This will ignore any directories listed in the imports.dirs option, as well as ignoring auto-imports for the ~/composables and ~/utils directories.
To also prevent auto-importing components, you’ll need to configure the components option as well:
This will make the imports in your project more explicit, so it’s clearer where things are coming from. Some developers prefer this because it adds to the readability of the code.
Outline
1. Component Chronicles
Learn all about custom and built-in components.
2. Composable Chaos
Built-in composables, custom composables, and all the ways you can use them.
3. Routing Rituals
Really important tips so you don't get lost.
4. Data Fetching Fortune
Efficiently fetching data and improving performance.
5. SSR Solutions
Tools for taking advantage of server-side rendering.
6. Nitro Nuances
Never forget Nitro, the back end framework powering Nuxt.
7. Configuration Coordination
Dive into discovering different and diverse configuration options.
8. Layer Lollapalooza
Better organize your Nuxt app with layers.
9. Module Mechanics
Many tips on the best way to extend your Nuxt app.
10. Plugin Proficiency
Deftly modify the runtime behaviour of Vue and Nitro.
11. Server Components
No JS? No problem! At least, for these components.
12. Error Essentials
All about creating, handling, and understanding errors.
13. Testing Tactics
it('would be a failure if I didn't assert the importance of tests in this book somewhere')
14. Other Observations
a.k.a the tidbits I couldn't easily fit into other chapters.
Reviews
I highly recommend any Nuxt developers to have a look at Michael's Nuxt Tips Collection. He is one of the best Vue & Nuxt teachers I know. One tip a day and you'll know all the hidden treasures of Nuxt!

Even as a core team member, I sometimes forget a few things about the framework I work on, so I bet you can discover a lot of tips by reading this!

It can be difficult to keep on top of all the amazing improvements that land in the Nuxt core, Michael's Nuxt Tips Collection is not only the easiest way to catch up on what's been going on but best practices for how handle many common scenarios that any growing app will run into.

I love Michael’s teaching style. Concise and clear - I’m constantly picking up little gems of knowledge, even after years of working with Vue and Nuxt.

Michael's Nuxt Tips Collection is an excellent resource for Nuxt developers. He's the right person for the job, as he teaches the official Nuxt course. I'm very familiar with Nuxt, but I learned some new things while reading his book. Read one tip a day, and you'll level up your Nuxt skills.

I thoroughly enjoyed reading "Nuxt Tips Collection" and found it to be an invaluable resource for both beginners and experienced developers alike. "Nuxt Tips Collection" is packed with practical and actionable insights that can be immediately implemented in your Nuxt projects.
Michael has done an exceptional job in providing clear, concise, and highly relevant tips that address real-world scenarios. This book is a must-have for anyone looking to enhance their Nuxt.js skills.

After learning the basics of Nuxt, taking a moment to read a tip during work breaks can easily enhance your knowledge. When you encounter a challenge, you can refer back to this book using the index.
It's like having your own set of notes at hand, without needing to experience the problems firsthand; Michael has already dealt with them for you and summarized the solutions here.
While some of the advice may be based on opinions, it can still provide insight into how another senior developer working with the same technology thinks, offering new possibilities.

This is by far the most comprehensive short-form information out there for Nuxt users. As a power user and Nuxt ambassador myself, I was surprised to learn something the moment I opened this book and read the first tip.
Michael has the ability to distill Nuxt learning material into super useful tips with a scope small enough that you can use them immediately.

I really enjoyed looking at all the Nuxt Tips that Michael gathered in his book Nuxt Tips Collection. It is a great source of knowledge for all Vue and Nuxt developers who are looking to elevate their skills and implement them right in their daily projects.
It is a must have for all looking to upgrade their Vue/Nuxt/JS skills and Michael has done an amazing job sharing his knowledge in such accessible form!

The Nuxt Tips Collection gives actionable advice for Nuxt developers of all experience levels. The excellent code examples not only explain complex concepts, but can show new approaches to solving problems. You’ll learn something new every time you read it.

I just went through Michael's Nuxt Tips Collection for the last 2 weeks and I ended up applying most of them to my Nuxt projects right away. The book is just easy to read, straight to the point, enjoyable and well designed.

This tips collection is great! Michael covers a wide range of topics that benefit both newcomers and advanced users of Nuxt.

Michael does an excellent job of not only highlighting the latest and greatest Nuxt features, but also reminding you of those core functionalities that can easily slip your mind after years of coding in a certain way.
I've already applied many of his tips to my projects and have seen a noticeable improvement in my code quality and efficiency. If you're serious about leveling up your Nuxt game, this collection is a must-have!

I’ve been a fan of Michael since the beginning, and I haven’t missed any of his courses or books. I bought everything Michael has published, from Clean Components to my new favorite, the Nuxt Tips Collection. His work is always straight to the point, enjoyable, and well-designed.

This book proved to be quite valuable after my years of experience with Nuxt. It offered a solid mix of new patterns that were genuinely insightful, some clever techniques I hadn't encountered before, and helpful reminders of fundamental principles. I found myself taking notes and even sharing a few useful tips within our team's discussions. It was particularly beneficial in making the shift from Nuxt 2 to Nuxt 4 a smoother process.

Money-Back Guarantee
My job is to give you a product that you'll enjoy and learn from. If those things don't happen, I've failed, and I don't deserve your money.
Simply email me at michael@michaelnthiessen.com within 30 days and I'll give you a refund!
I just went through Michael's Nuxt Tips Collection for the last 2 weeks and I ended up applying most of them to my Nuxt projects right away. The book is just easy to read, straight to the point, enjoyable and well designed.

Still have questions?
Are the daily emails the same as what is in the book?
Yes, the tips that are in the daily emails are the same as in the book.
You'll get 2 each day for the first week, then the following weeks you'll get a third tip from the week before to help reinforce what you've learned.
What format is the ebook in?
The ebook is a PDF with no DRM. No epub or other ebook formats are available right now.
Is this lifetime access?
You will get a link to a PDF of the book that never expires.
The daily emails go for about 3 months before all 117 tips have been sent.
Can I get an invoice for my company?
Yes, you can do this through the LemonSqueezy email you get after purchasing.
Do you offer purchase power parity?
I don't offer it for this book, sorry!
How do I get a refund?
Just email me at michael@michaelnthiessen.com and let me know!
Do you have student discounts?
No, I don’t.
Get a Sneak Peek
Check out the first two chapters of the book for free — just enter your email below.